...
- Search for a ride share
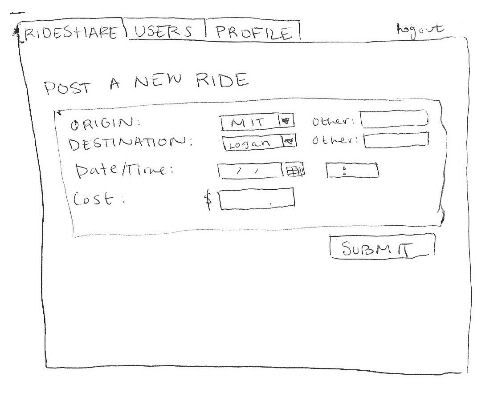
- Post a new RideShare listing for her desired time and destination
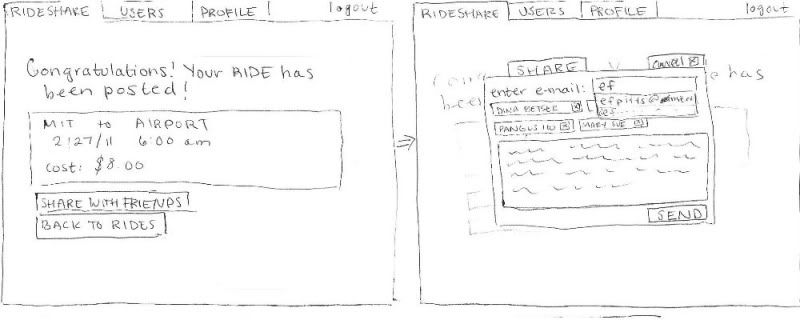
- Invite friends to see her RideShare post
Designs
Design 1
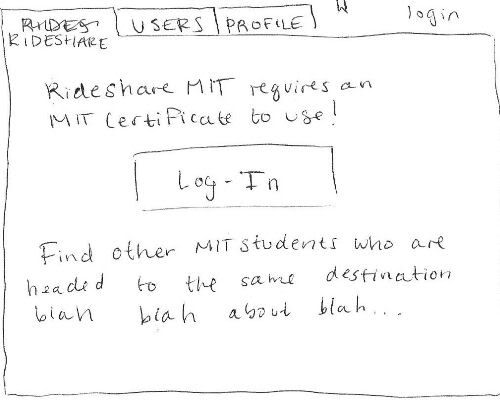
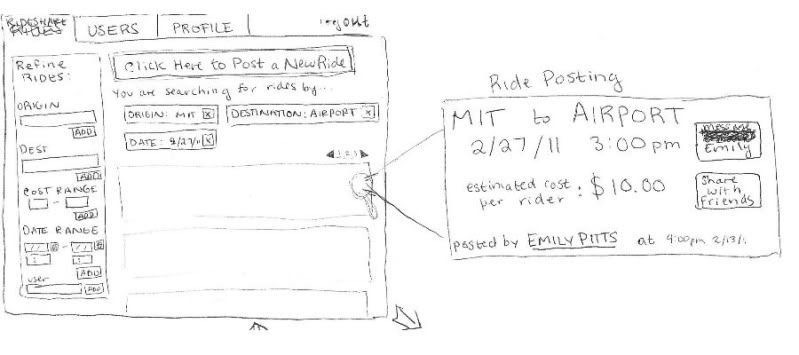
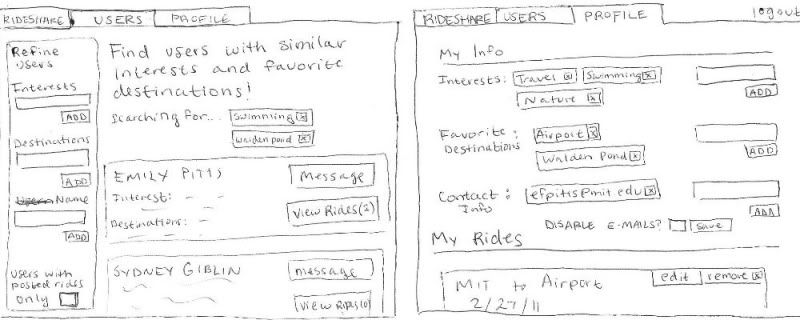
Design 2
The main feature of this design is that it consists of only one page. When a user clicks the buttons to navigate through the website, different sections of the page will pop up and disappear, but the user never leaves the home page of the website.
...
- Asking users to provide certificate when they enter the website may turn them away, especially if they don't have the certificate installed in the computer they are using.
- This single-page design may be more challenging to implement than the designs that uses multiple pages.
- The "Recent Activities" section may discourage users from using the website when there are not many active users. It may be a good idea to add the feature only after the website has many users.
- Specifying a range (±1 mile for location or ±30 minutes for time, etc) when a user fills in the "Find a Ride" or "Post a Ride" form reduces efficiency and may not be necessary. The task should be performed automatically by the website.
Design
...
2
Storyboard
Aly navigates to the RideShare homepage. On this page, she types in all of the details to look for her desired ride ("Destination: Logan Airport, Start location: MIT, Date: May 17, Time 4AM. When she clicks submit, the browser-specific certificate request pops up so that RideShare can automatically log her into the system, and the search results page appears.
...
- Though the horizontal menu is cute, finding the different functionalities of the site requires extra clicking, which reduces efficiency. An interface with all the functionality on the same page would provide greater visibility still.
- The interface is slightly unappealing aesthetically, with a very boxy feel rather than a smooth web 2.0-style appearance.